- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
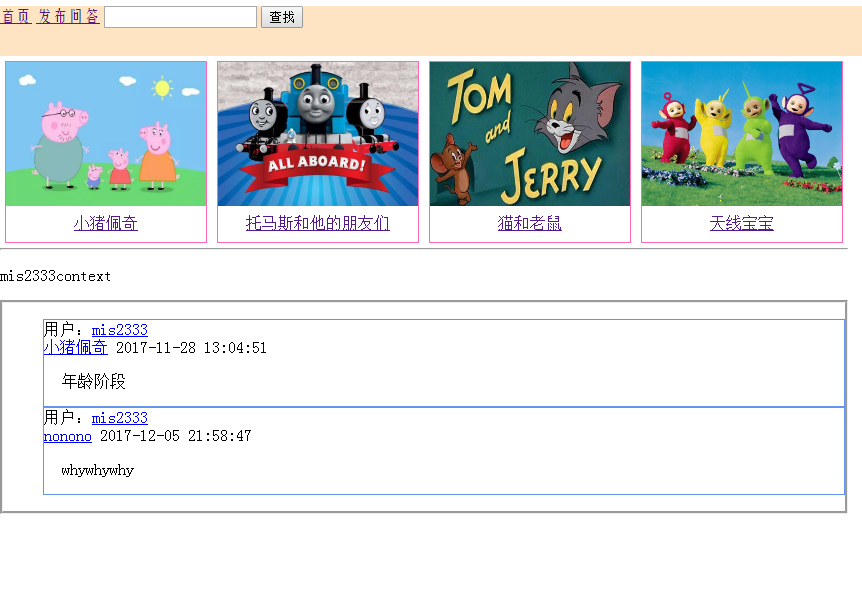
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
- 在首页点击问答标题,链接到相应详情页。
@app.route('/index/')def index(): context={ 'questions':Question.query.all() } return render_template('index.html',**context){% extends'base.html' %}{% block title %} 首页{% endblock %}{% block head %} {% endblock %}{% block main %}{% endblock %}
{
{ username }}context- {% for foo in questions %}
- 用户:{ { foo.author.username }} { { foo.title }} { { foo.create_time }}
{
{ foo.detail }} {% endfor %}
详情
- {% for foo in questions %}
- 用户:{ { foo.author.username }} { { foo.create_time }}
{
{ foo.detail }} {% endfor %}

- 用户:{ { foo.author.username }} { { foo.title }} { { foo.create_time }}



